8 tips cho các Print Designers chuyển sang Thiết Kế Web
Ngày nay, nhiều nhà thiết kế đang làm việc trên các nền tảng, chuyển đổi qua lại giữa các dự án in và thiết kế web. Mặc dù phần lớn lý thuyết là như nhau, nhưng trong thực tế có rất nhiều sự khác biệt về kỹ thuật khi làm việc trên một cái gì đó sẽ được in so với một trang web. Nó cần một bộ kiến thức và kỹ năng cụ thể để làm việc hiệu quả và hiệu quả trong cả hai môi trường.
Nhưng không phải là không thể. Ở đây chúng tôi chia sẻ 8 lời khuyên cho các nhà thiết kế in ấn chuyển sang các dự án thiết kế web. (Và tôi có thể bảo đảm các nhà thiết kế in sẽ chuyển đổi rõ rệt qua mỗi mẹo.)

Một trong những điều không thay đổi trong thiết kế in ấn là kích thước. Mỗi tài liệu được thiết kế và in ở một kích thước nhất định. (Và thường xuyên trên một phương tiện.)
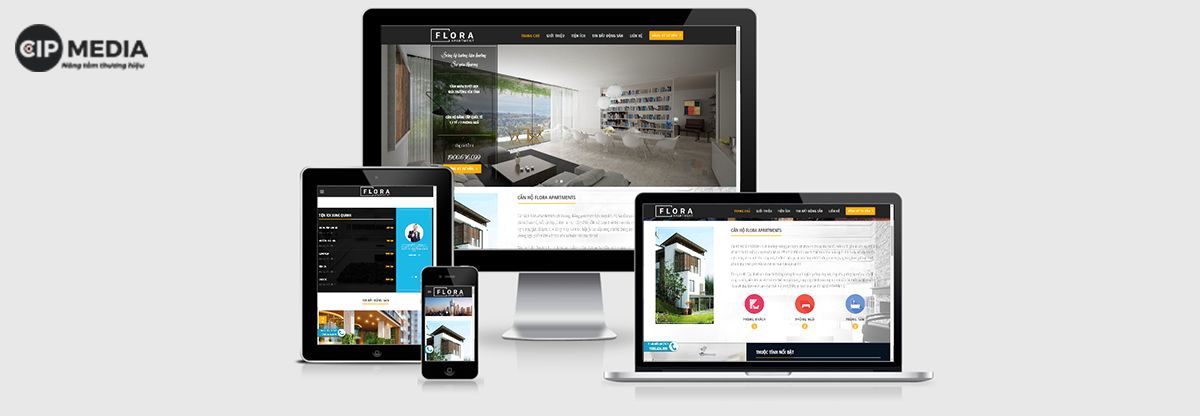
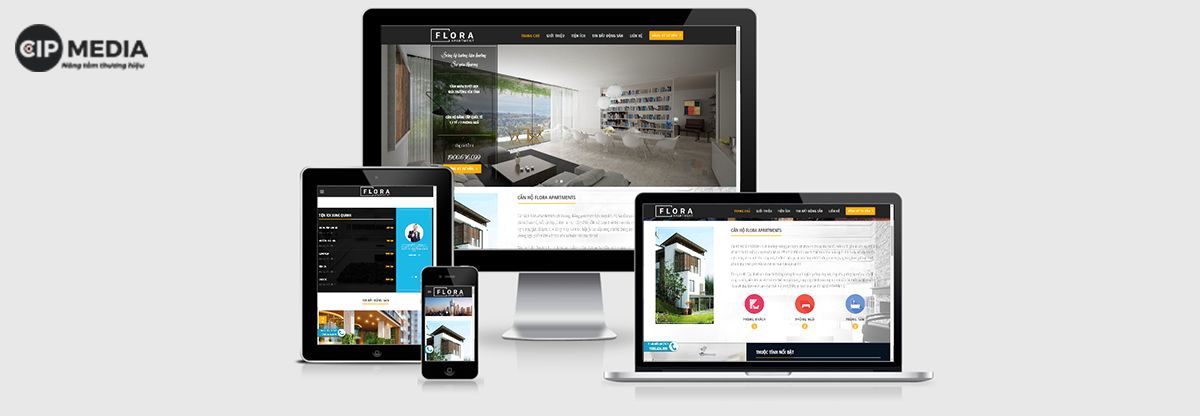
Website không hoạt động như thế. Mỗi người dùng có thể xem trang web bằng một chiều rộng và chiều cao khác nhau của trình duyệt hoặc xem trang web trên điện thoại di động hoặc máy tính bảng. Vì vậy, mỗi thiết kế phải tương thích nhiều kích cỡ và thiết bị khác nhau.
Bạn hãy nên làm quen với thiết kế Responsive, nó là gì và hoạt động như thế nào. Responsive design (đôi khi được gọi là RWD) là một cách thiết kế web nơi các trang web được tạo để tối ưu xem trên bất kể thiết bị - máy tính để bàn, máy tính bảng hoặc điện thoại di động. Các nhà thiết kế tạo ra thiết kế bằng cách sử dụng các khái niệm lưới dựa trên tỷ lệ khung, kiểu chữ và hình ảnh linh hoạt.
Ngoài việc thay đổi kích thước, không gian là "không giới hạn". Như các nhà thiết kế khác, bạn không bị ràng buộc bởi các khổ giấy 4 x 6 inch hoặc áp phích 11 x 17. Khung vẽ rộng bao nhiêu tùy thích và cũng dài vô hạn.

Nếu bạn muốn thiết kế cho web, bạn phải biết những điều cơ bản. Và bạn có thể bắt đầu bằng cách tự học.
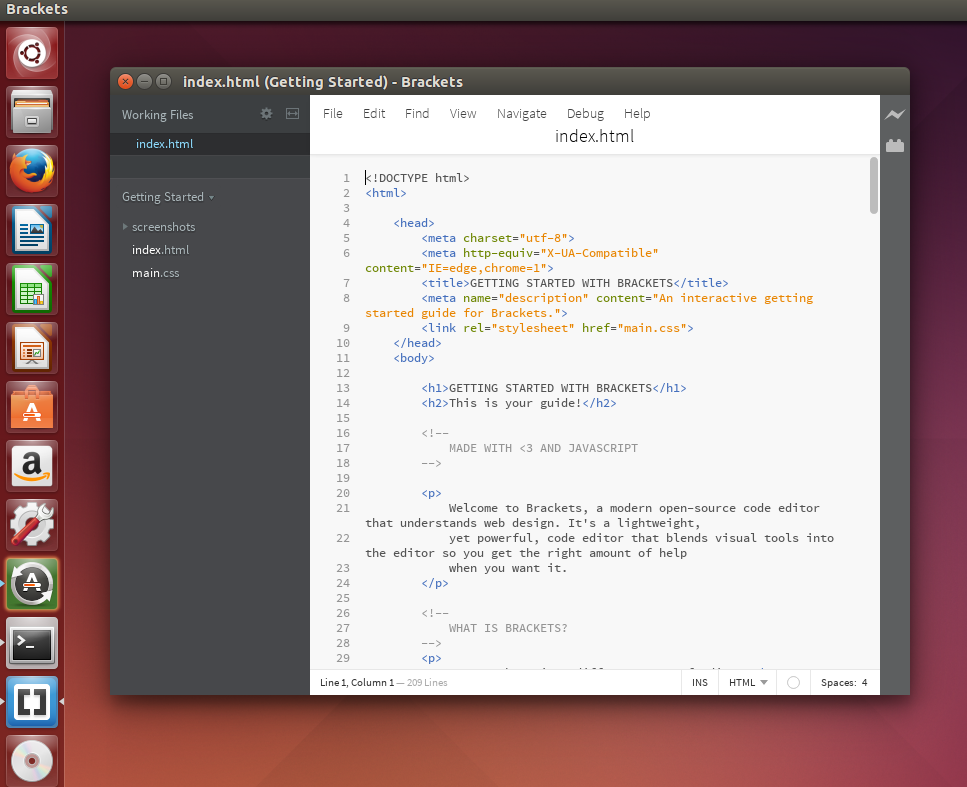
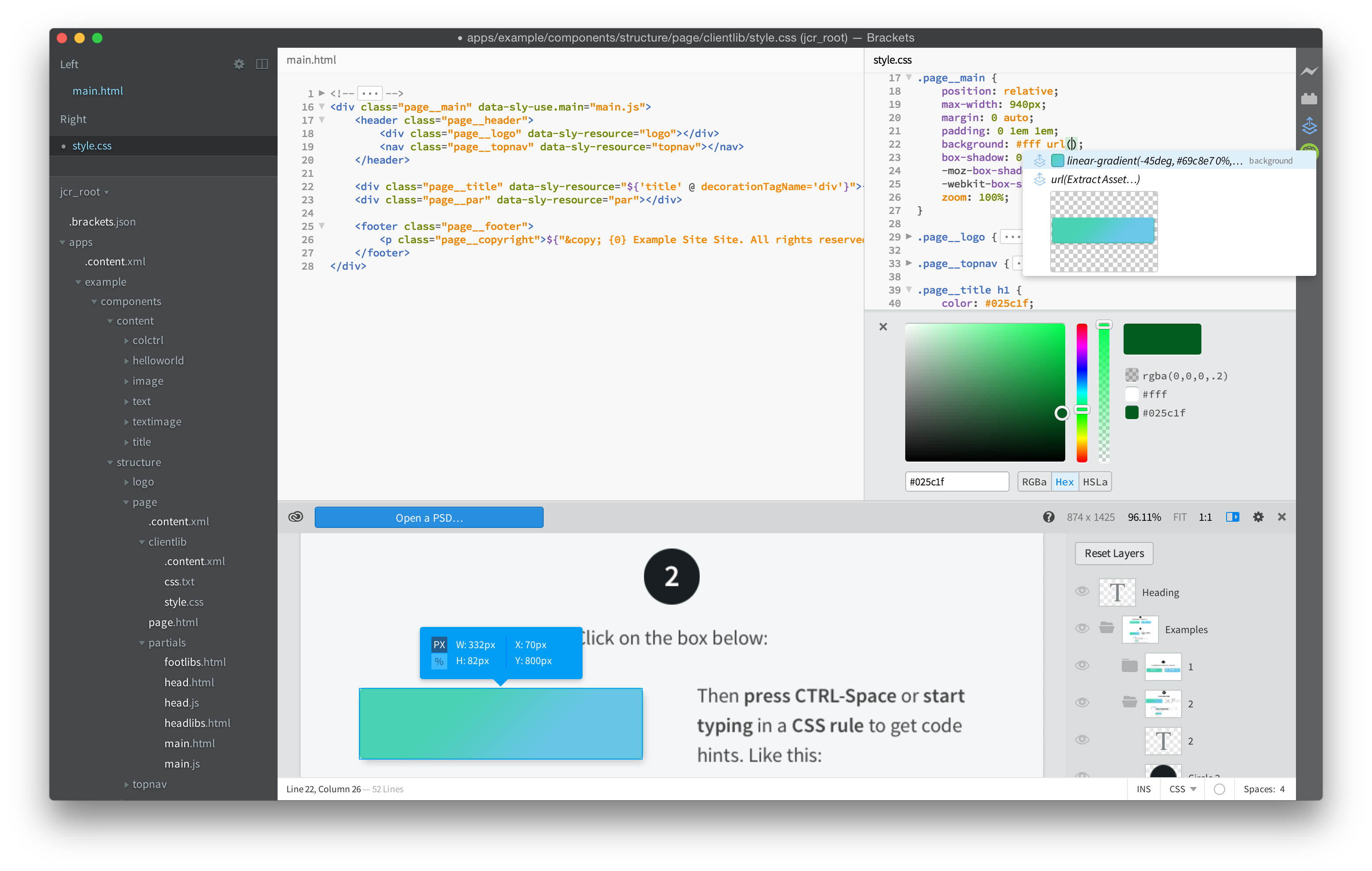
Bắt đầu với một chút HTML, ngôn ngữ của web. Chỉ cần tìm hiểu một chút về HTML, bạn có thể học cách dễ dàng thay đổi màu sắc, phông chữ và kích thước trên một trang web. HTML là nền tảng mà mọi thứ trên web được xây dựng và nếu không có nó, bạn sẽ phải vật lộn trong thiết kế web.
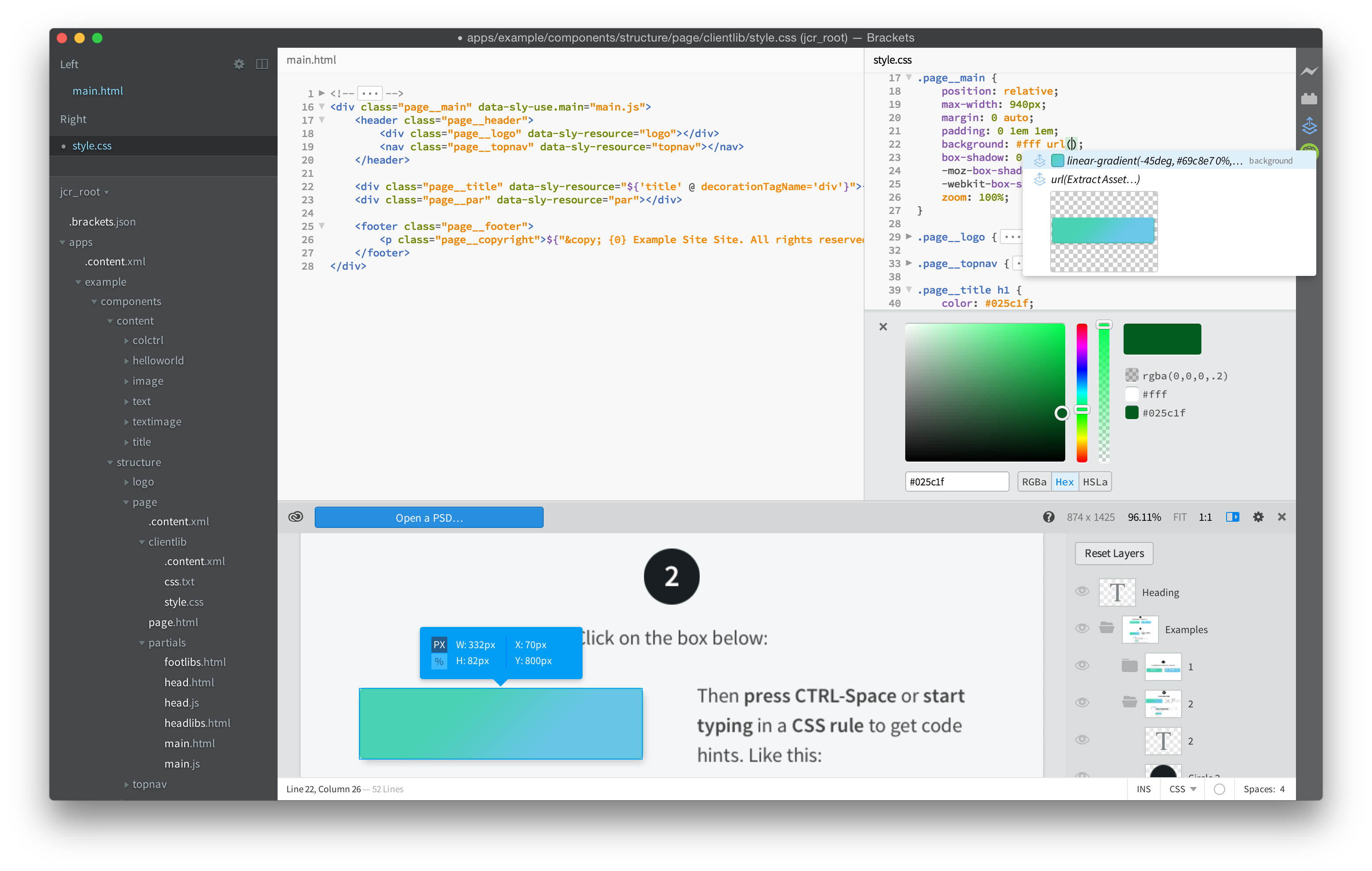
Khi bạn thành thạo những điều cơ bản về HTML, hãy chuyển sang CSS và code đơn giản . CSS - Cascading Style Sheets, cho phép bạn tạo và thay đổi một tập hợp các kiểu cho trang web của bạn dựa trên một biểu định kiểu. Nó tạo ra một tập hợp các quy tắc thiết kế và có thể được sử dụng để tạo phân cấp trang web và duy trì tính nhất quán trực quan. Hiểu các khái niệm mã hóa cơ bản sẽ giúp bạn hiểu lý do tại sao mọi thứ hoạt động theo cách họ làm trên web. Mặc dù lúc đầu, mã hóa trông có vẻ vô nghĩa, nhưng thật có ý nghĩa khi bạn thực sự bắt đầu nhìn vào nó.
Bạn không cần phải là một bậc thầy về HTML hoặc CSS hoặc mã để tạo ra một dự án thiết kế web tuyệt vời, nhưng nó sẽ giúp ích rất nhiều.
Thiết kế in ấn là thiết kế phẳng. Văn bản và hình ảnh được đặt trên một số loại giấy hoặc bề mặt phẳng khác. Thiết kế web năng động và tích cực hơn. Hãy nhớ điều này và sử dụng nó để tạo lợi thế cho bạn.

Các đối tượng có thể di chuyển, bao gồm âm thanh hoặc liên kết và thậm chí các công cụ làm cho các mục bật lên khi di chuột vào. Các dự án web và kỹ thuật số nên được thiết kế để tăng trải nghiệm người dùng. Đây có thể là một sự thay đổi hoàn toàn so với một số triết lý mà bạn đã quen thuộc trong thế giới in.
Điều quan trọng nữa là sử dụng các tín hiệu trực quan phổ biến và các hành động giao diện người dùng để trang web của bạn hoạt động theo cách mà người dùng mong đợi và biết cách sử dụng.

Nhà thiết kế in ấn làm việc trong CMYK. Thiết kế web dựa trên màu RGB hoặc HEX.
Giống như màu CMYK được giải thích bằng cách sử dụng các số để biểu thị các giá trị màu của các màu cơ bản để tạo mọi màu có thể, RGB hoạt động bằng cách sử dụng cùng một khái niệm. RGB - đỏ, xanh lá cây, xanh dương - được trộn với số lượng khác nhau để tạo ra mọi màu sắc trong phổ thiết kế web.
Sự khác biệt là cách tạo ra màu sắc. CMYK - lục lam, đỏ tươi, vàng, đen - được tạo ra bằng cách kết hợp màu sắc trong quy trình in. RGB là sự kết hợp của các màu hiển thị dưới ánh sáng.
Màu sắc được đặt tên bằng các giá trị RGB (từ 0 đến 255 hoặc mỗi màu) để tạo 16 triệu kết hợp khác nhau.
Giá trị HEX là phần mở rộng của màu RGB và mọi giá trị tương ứng với màu RGB. Giá trị HEX chỉ đơn giản là biểu thức HTML của màu RGB. Màu sắc được đặt tên bằng cách sử dụng # theo sau là một số có sáu chữ số, trong đó mỗi cặp số đề cập đến màu đỏ, xanh lá cây và xanh dương. (Giá trị HEX cũng chứa các chữ cái để biểu thị các số lớn hơn 99.)

Các nhà thiết kế in có thể được sử dụng với ý tưởng rằng họ có thể sử dụng bất kỳ phông chữ nào và có số lượng kiểu chữ không giới hạn. (Tất nhiên tùy thuộc vào bản quyền.)
Kiểu chữ trên web có thể khó hơn một chút, mặc dù nó đang được cải thiện mọi lúc. Thách thức lớn nhất là sự hiểu biết về loại và khả năng tương thích trình duyệt. Không phải mọi kiểu chữ sẽ hiển thị cùng một cách trên các thiết bị khác nhau.
Sau đó, có các tiêu chuẩn web cơ bản và mối quan tâm về khả năng đọc đến từ việc đọc trên màn hình. Dù muốn hay không, kiểu chữ sans serif gần như là tiêu chuẩn khi nói đến văn bản trên web. Và kiểu chữ thường bị xa lánh là Arial.
Phần còn lại của những điều bạn biết về loại vẫn giữ nguyên. Thực hành nhiều, có sự hướng dẫn và quan sát tìm hiểu. Chia tỷ lệ văn bản theo tỷ lệ với các loại và các yếu tố khác trong thiết kế để có một cái nhìn tổng thể gọn gàng, sạch sẽ.
Trang web, nơi từng là ngôi nhà của hàng triệu hình ảnh có độ phân giải thấp, đang bắt đầu phát triển trở lại khi xuất hiện nhờ hình ảnh kèm với sự xuất hiện của màn hình retina.
Mặc dù tiêu chuẩn cho hầu hết các hình ảnh web là 72 dpi - tôi biết điều này có vẻ rất nhỏ đối với các nhà thiết kế in, nhưng các hình ảnh nhỏ hơn tải nhanh hơn và chúng trông vẫn ổn - nhiều trang web đang bắt đầu xem xét hình ảnh để hiển thị. Những hình ảnh web độ phân giải cao này thường vẫn được lưu ở mức 72 dpi, nhưng lớn hơn nhiều khi có kích thước tổng thể.
Thay vì lưu hình ảnh ở chiều rộng 600 pixel - một tiêu chuẩn phổ biến nhờ Pinterest và hình ảnh được ghim - một hình ảnh cho màn hình xem có thể rộng 1.564 pixel.
Hình ảnh trên web thường được lưu ở các định dạng cụ thể - JPEG, PNG hoặc GIF - tùy thuộc vào loại hình ảnh và cách sử dụng. Các định dạng in phổ biến như TIFF không được chấp nhận để sử dụng web.
Làm quen với tối ưu hóa công cụ tìm kiếm . Cách trang web của bạn hoạt động và văn bản nào xuất hiện trên đó (và trong các thẻ ẩn) có thể có tác động lớn đến người tìm thấy trang web của bạn và cách nó được xếp hạng bởi các công cụ tìm kiếm. SEO là một phần quan trọng của quá trình thiết kế web.
 SEO liên quan đến phương tiện truyền thông xã hội là tốt. Hầu như mọi thương hiệu với sự hiện diện web đều có phương tiện truyền thông xã hội tương ứng. Hãy ghi nhớ điều này trong quá trình thiết kế để tất cả các bộ phận có thể được tạo và thiết kế một cách nhất quán.
SEO liên quan đến phương tiện truyền thông xã hội là tốt. Hầu như mọi thương hiệu với sự hiện diện web đều có phương tiện truyền thông xã hội tương ứng. Hãy ghi nhớ điều này trong quá trình thiết kế để tất cả các bộ phận có thể được tạo và thiết kế một cách nhất quán.
Thiết kế in rất chính xác. Bạn có thể đo mọi không gian, chi tiết và nó sẽ luôn trông giống như bạn đã thiết kế nó. Web không hoạt động theo cách đó. Có một số thứ sẽ trông khác nhau trong các môi trường khác nhau. Bạn phải học cách buông tay khi nói đến những điều này.
Hiểu phương tiện của bạn và những hạn chế của nó. Đừng bỏ qua khái niệm thiết kế của bạn, nhưng cũng học được rằng một số thứ sẽ hoạt động theo những cách có thể không quen thuộc hoặc nhìn theo một cách nhất định. Chấp nhận nó và tiếp tục.
Làm việc với các dự án in và thiết kế web sẽ giúp bạn trở thành một nhà thiết kế tốt hơn. Bạn sẽ học được những điều mà bạn thực hiện trên các phương tiện cho các dự án. Bạn sẽ trở nên có thị trường hơn và hy vọng vẫn hài lòng và được thử thách khi bạn học và sử dụng các kỹ năng mới.
Bạn có phải là nhà thiết kế in ấn đã bắt đầu làm việc cho các dự án thiết kế web? Chia sẻ một số lời khuyên và kinh nghiệm của bạn với chúng tôi trong các ý kiến.
Nhưng không phải là không thể. Ở đây chúng tôi chia sẻ 8 lời khuyên cho các nhà thiết kế in ấn chuyển sang các dự án thiết kế web. (Và tôi có thể bảo đảm các nhà thiết kế in sẽ chuyển đổi rõ rệt qua mỗi mẹo.)
Thiết kế với kích thước đa dạng

Một trong những điều không thay đổi trong thiết kế in ấn là kích thước. Mỗi tài liệu được thiết kế và in ở một kích thước nhất định. (Và thường xuyên trên một phương tiện.)
Website không hoạt động như thế. Mỗi người dùng có thể xem trang web bằng một chiều rộng và chiều cao khác nhau của trình duyệt hoặc xem trang web trên điện thoại di động hoặc máy tính bảng. Vì vậy, mỗi thiết kế phải tương thích nhiều kích cỡ và thiết bị khác nhau.
Bạn hãy nên làm quen với thiết kế Responsive, nó là gì và hoạt động như thế nào. Responsive design (đôi khi được gọi là RWD) là một cách thiết kế web nơi các trang web được tạo để tối ưu xem trên bất kể thiết bị - máy tính để bàn, máy tính bảng hoặc điện thoại di động. Các nhà thiết kế tạo ra thiết kế bằng cách sử dụng các khái niệm lưới dựa trên tỷ lệ khung, kiểu chữ và hình ảnh linh hoạt.
Ngoài việc thay đổi kích thước, không gian là "không giới hạn". Như các nhà thiết kế khác, bạn không bị ràng buộc bởi các khổ giấy 4 x 6 inch hoặc áp phích 11 x 17. Khung vẽ rộng bao nhiêu tùy thích và cũng dài vô hạn.
Tìm hiểu một chút HTML

Nếu bạn muốn thiết kế cho web, bạn phải biết những điều cơ bản. Và bạn có thể bắt đầu bằng cách tự học.
Bắt đầu với một chút HTML, ngôn ngữ của web. Chỉ cần tìm hiểu một chút về HTML, bạn có thể học cách dễ dàng thay đổi màu sắc, phông chữ và kích thước trên một trang web. HTML là nền tảng mà mọi thứ trên web được xây dựng và nếu không có nó, bạn sẽ phải vật lộn trong thiết kế web.
Khi bạn thành thạo những điều cơ bản về HTML, hãy chuyển sang CSS và code đơn giản . CSS - Cascading Style Sheets, cho phép bạn tạo và thay đổi một tập hợp các kiểu cho trang web của bạn dựa trên một biểu định kiểu. Nó tạo ra một tập hợp các quy tắc thiết kế và có thể được sử dụng để tạo phân cấp trang web và duy trì tính nhất quán trực quan. Hiểu các khái niệm mã hóa cơ bản sẽ giúp bạn hiểu lý do tại sao mọi thứ hoạt động theo cách họ làm trên web. Mặc dù lúc đầu, mã hóa trông có vẻ vô nghĩa, nhưng thật có ý nghĩa khi bạn thực sự bắt đầu nhìn vào nó.
Bạn không cần phải là một bậc thầy về HTML hoặc CSS hoặc mã để tạo ra một dự án thiết kế web tuyệt vời, nhưng nó sẽ giúp ích rất nhiều.
Tạo Dynamic Content
Thiết kế in ấn là thiết kế phẳng. Văn bản và hình ảnh được đặt trên một số loại giấy hoặc bề mặt phẳng khác. Thiết kế web năng động và tích cực hơn. Hãy nhớ điều này và sử dụng nó để tạo lợi thế cho bạn.

Các đối tượng có thể di chuyển, bao gồm âm thanh hoặc liên kết và thậm chí các công cụ làm cho các mục bật lên khi di chuột vào. Các dự án web và kỹ thuật số nên được thiết kế để tăng trải nghiệm người dùng. Đây có thể là một sự thay đổi hoàn toàn so với một số triết lý mà bạn đã quen thuộc trong thế giới in.
Điều quan trọng nữa là sử dụng các tín hiệu trực quan phổ biến và các hành động giao diện người dùng để trang web của bạn hoạt động theo cách mà người dùng mong đợi và biết cách sử dụng.
Màu sắc khác nhau

Nhà thiết kế in ấn làm việc trong CMYK. Thiết kế web dựa trên màu RGB hoặc HEX.
Giống như màu CMYK được giải thích bằng cách sử dụng các số để biểu thị các giá trị màu của các màu cơ bản để tạo mọi màu có thể, RGB hoạt động bằng cách sử dụng cùng một khái niệm. RGB - đỏ, xanh lá cây, xanh dương - được trộn với số lượng khác nhau để tạo ra mọi màu sắc trong phổ thiết kế web.
Sự khác biệt là cách tạo ra màu sắc. CMYK - lục lam, đỏ tươi, vàng, đen - được tạo ra bằng cách kết hợp màu sắc trong quy trình in. RGB là sự kết hợp của các màu hiển thị dưới ánh sáng.
Dịch vụ Thiết kế web
Màu sắc được đặt tên bằng các giá trị RGB (từ 0 đến 255 hoặc mỗi màu) để tạo 16 triệu kết hợp khác nhau.
Giá trị HEX là phần mở rộng của màu RGB và mọi giá trị tương ứng với màu RGB. Giá trị HEX chỉ đơn giản là biểu thức HTML của màu RGB. Màu sắc được đặt tên bằng cách sử dụng # theo sau là một số có sáu chữ số, trong đó mỗi cặp số đề cập đến màu đỏ, xanh lá cây và xanh dương. (Giá trị HEX cũng chứa các chữ cái để biểu thị các số lớn hơn 99.)
Hiểu về kiểu chữ trên web

Các nhà thiết kế in có thể được sử dụng với ý tưởng rằng họ có thể sử dụng bất kỳ phông chữ nào và có số lượng kiểu chữ không giới hạn. (Tất nhiên tùy thuộc vào bản quyền.)
Kiểu chữ trên web có thể khó hơn một chút, mặc dù nó đang được cải thiện mọi lúc. Thách thức lớn nhất là sự hiểu biết về loại và khả năng tương thích trình duyệt. Không phải mọi kiểu chữ sẽ hiển thị cùng một cách trên các thiết bị khác nhau.
Sau đó, có các tiêu chuẩn web cơ bản và mối quan tâm về khả năng đọc đến từ việc đọc trên màn hình. Dù muốn hay không, kiểu chữ sans serif gần như là tiêu chuẩn khi nói đến văn bản trên web. Và kiểu chữ thường bị xa lánh là Arial.
Phần còn lại của những điều bạn biết về loại vẫn giữ nguyên. Thực hành nhiều, có sự hướng dẫn và quan sát tìm hiểu. Chia tỷ lệ văn bản theo tỷ lệ với các loại và các yếu tố khác trong thiết kế để có một cái nhìn tổng thể gọn gàng, sạch sẽ.
Vấn đề kích thước hình ảnh
Trang web, nơi từng là ngôi nhà của hàng triệu hình ảnh có độ phân giải thấp, đang bắt đầu phát triển trở lại khi xuất hiện nhờ hình ảnh kèm với sự xuất hiện của màn hình retina.
Mặc dù tiêu chuẩn cho hầu hết các hình ảnh web là 72 dpi - tôi biết điều này có vẻ rất nhỏ đối với các nhà thiết kế in, nhưng các hình ảnh nhỏ hơn tải nhanh hơn và chúng trông vẫn ổn - nhiều trang web đang bắt đầu xem xét hình ảnh để hiển thị. Những hình ảnh web độ phân giải cao này thường vẫn được lưu ở mức 72 dpi, nhưng lớn hơn nhiều khi có kích thước tổng thể.
Thay vì lưu hình ảnh ở chiều rộng 600 pixel - một tiêu chuẩn phổ biến nhờ Pinterest và hình ảnh được ghim - một hình ảnh cho màn hình xem có thể rộng 1.564 pixel.
Hình ảnh trên web thường được lưu ở các định dạng cụ thể - JPEG, PNG hoặc GIF - tùy thuộc vào loại hình ảnh và cách sử dụng. Các định dạng in phổ biến như TIFF không được chấp nhận để sử dụng web.
SEO có tác động đến thiết kế web
Làm quen với tối ưu hóa công cụ tìm kiếm . Cách trang web của bạn hoạt động và văn bản nào xuất hiện trên đó (và trong các thẻ ẩn) có thể có tác động lớn đến người tìm thấy trang web của bạn và cách nó được xếp hạng bởi các công cụ tìm kiếm. SEO là một phần quan trọng của quá trình thiết kế web.
 SEO liên quan đến phương tiện truyền thông xã hội là tốt. Hầu như mọi thương hiệu với sự hiện diện web đều có phương tiện truyền thông xã hội tương ứng. Hãy ghi nhớ điều này trong quá trình thiết kế để tất cả các bộ phận có thể được tạo và thiết kế một cách nhất quán.
SEO liên quan đến phương tiện truyền thông xã hội là tốt. Hầu như mọi thương hiệu với sự hiện diện web đều có phương tiện truyền thông xã hội tương ứng. Hãy ghi nhớ điều này trong quá trình thiết kế để tất cả các bộ phận có thể được tạo và thiết kế một cách nhất quán.Học cách buông tay
Thiết kế in rất chính xác. Bạn có thể đo mọi không gian, chi tiết và nó sẽ luôn trông giống như bạn đã thiết kế nó. Web không hoạt động theo cách đó. Có một số thứ sẽ trông khác nhau trong các môi trường khác nhau. Bạn phải học cách buông tay khi nói đến những điều này.
Hiểu phương tiện của bạn và những hạn chế của nó. Đừng bỏ qua khái niệm thiết kế của bạn, nhưng cũng học được rằng một số thứ sẽ hoạt động theo những cách có thể không quen thuộc hoặc nhìn theo một cách nhất định. Chấp nhận nó và tiếp tục.
Phần kết luận
Làm việc với các dự án in và thiết kế web sẽ giúp bạn trở thành một nhà thiết kế tốt hơn. Bạn sẽ học được những điều mà bạn thực hiện trên các phương tiện cho các dự án. Bạn sẽ trở nên có thị trường hơn và hy vọng vẫn hài lòng và được thử thách khi bạn học và sử dụng các kỹ năng mới.
Bạn có phải là nhà thiết kế in ấn đã bắt đầu làm việc cho các dự án thiết kế web? Chia sẻ một số lời khuyên và kinh nghiệm của bạn với chúng tôi trong các ý kiến.
Nhận xét
Đăng nhận xét